
최근 들어 색각 이상자를 위한 차트에 관심을 갖기 시작했다. 그 시작은 부끄럽게도 내가 아닌 현재 프로젝트를 함께 진행하는 외국계 파트너사의 요구에서 시작됐다. 사실 처음에 요구사항을 듣고 ‘오... 교과서적인 회사구나’라고 안일한 생각을 했지만 우리 회사 서비스의 컬러 팔레트를 색맹 체크 사이트에서 확인하고는 깜짝 놀랐다.
(사실 교과서적인 접근 방식은 옳았다. 포트폴리오 준비를 하며, 학부를 다니며 세상에 있는 모든 색을 봐주리라 다짐하며 색상 공부를 해놓고서는 정작 색에 취약한 사람을 위한 디자인은 고려하지 않았다는 사실에 반성하게 됐다.)
파트너사가 색각 이상자도 읽을 수 있는 차트를 유독 더 요구한 한 이유는 해당 차트는 사용자의 자산 분배를 도와주고 미래 예측까지 보여줄 목적으로 사용되기 때문이다. 그렇다. 돈과 밀접한 관련이 있었다! 내가 색각 이상자이고 이러한 금융 서비스를 사용했는데 소중한 나의 자산이 그깟 색상 때문에 한눈에 읽히지 않는다면 답답한 걸 넘어서 해당 서비스에 대한 만족도가 반토막 날 것 같다는 생각을 했다.
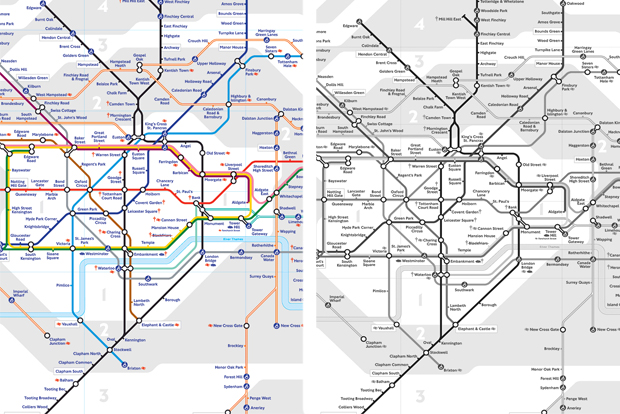
(꼭 돈과 관련된 서비스가 아니더라도 시각 정보를 보여주는 그래프나 차트, 지하철 노선도와 같은 지도의 범례(legend)를 설정할 때는 색각 이상자를 꼭 고려해야 한다.)
색각 이상(Dyschromatopsia)이란?
시력의 이상으로 인해 색상을 정상적으로 구분하지 못하는 증상으로 색맹(色盲, Color blindness, Colorblind)과 색약(色弱, Color weakness)으로 구분된다. 색맹은 3 원색 중 특정 색상을 완전히 감지하지 못하는 것이며, 색약은 감지는 할 수 있지만 수용체에 문제가 있어 다르게 보이는 것이다.
출처: [나무위키] 색각 이상
조사를 해보니 색각 이상자는 전세계에 약 3만 명, 국내에는 약 163만 명이 있다고 한다.
(질병관리청 국가 건강정보 포털에 따르면 국내에서는 남자의 5.9%, 여자의 0.4%가 색각 이상자이다.)
색각 이상의 종류
색각 이상자를 고려한 차트의 범례(legend)를 선정하기에 앞서 색맹의 종류를 먼저 알아보았다.
- 전색맹: 색상의 식별이 전혀 되지 않는 색맹이다. 빛에 반응해 색을 인식하는 원추세포가 망막에 없는 경우로, 흑백 TV를 보듯 색의 명암 정도만 식별이 가능하다.
- 전색약: 원추세포는 모두 있으나 감도가 제한되어 색상이 강렬하게 느껴지지 않아 색이 탁하게 보인다.
- 부분 색맹/약: 적록색약 (제1 색각이상의 적색약과 제2 색각이상의 녹색약)이 가장 흔하다고 한다.
- 제1 색각이상 (적색약, 적색맹): 빨간색을 인지하는 L 원추세포가 없는 사람으로, 초록색과 빨간색을 구별하기 힘들다.
- 제2 색각이상 (녹색약, 녹색맹): 초록색을 인지하는 M 원추세포가 없는 경우다. 제1 색각이상과 마찬가지로 빨간색과 초록색을 구별하지 못하지만 녹색을 어두운 빛으로 인지한다는 점에서 차이점이 있다.
- 제3 색각이상 (청색약, 청색맹): S 원추세포가 결핍되었을 때 나타난다. 이 경우 파란색과 노란색을 구별하지 못하고 노란색은 옅은 붉은색, 청색은 짙은 초록색으로 인식하게 된다.
- 제1 색각이상 (적색약, 적색맹): 빨간색을 인지하는 L 원추세포가 없는 사람으로, 초록색과 빨간색을 구별하기 힘들다.

시각 정보 디자인 시, 색각 이상자를 WHY 고려해야 하나?
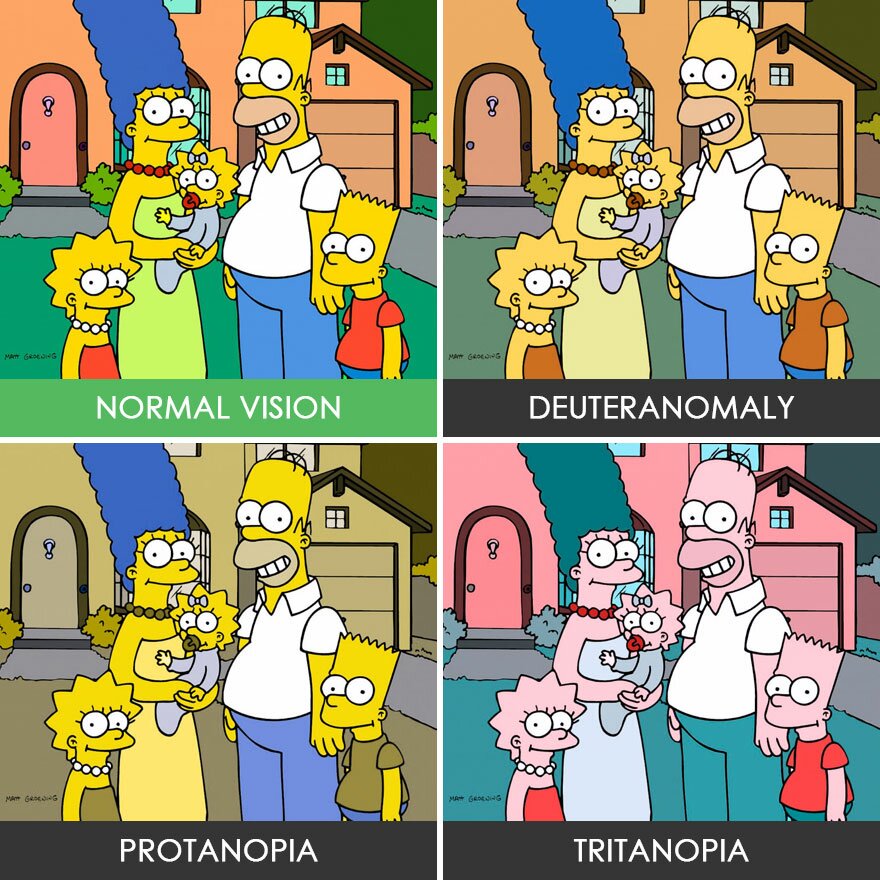
백 마디 말보다 사진이 더 확! 와닿을 거라 믿는다.
자신의 회사나 브랜드가 이미 다양한 채도, 명도를 활용한 컬러 시스템을 갖추고 있다면 큰 무리가 될 건 없지만(그래도 색맹 컬러 체크 사이트에서 다시 확인해보길 추천한다), 비슷한 색감과 명도, 채도로만 이루어진 컬러 시스템을 그대로 시각 정보(예: 그래프, 차트, 지도)에 적용할 경우 색각 이상자들에게 있어선 보지 말라는 소리와 같다.
그렇다면 어떻게 색각 이상자를 고려한 차트를 만들 수 있는가?
1단계: 색각 이상을 고려한 색상 사용
- 색각 이상자의 99%인 적록색맹을 위한 채도 변경:
실제로 명도나 채도를 바꾸는 것만으로 범례를 구성하는 색상의 다양성을 높일 수 있으니 명도/채도 변경을 적극 활용하길 바란다. - 이러한 색상 조합은 비추:
빨간색-초록색, 초록색-갈색, 노란색-초록색, 파란색-분홍색, 짙은 파란색-보라색 - 명확하게 구분할 수 있는 색상표 사용:
사실 새로 런칭하는 서비스나 시각 정보가 주를 다루는 서비스가 아닌 경우에, 기존 사용하던 자사 컬러 시스템을 뒤로한 채 새로운 색상 군을 선택하는 일은 쉽지 않다. 따라서, 팀원들과 충분한 상의를 거친 후 자사 컬러 시스템 외 시각 정보만을 위한 다른 색상군을 모색하거나 자사 컬러 시스템을 기반으로 하여 명도/채도를 충분히 적용하여 쌩뚱맞은 컬러가 나오는 불상사를 예방할 수 있다. (<- 실제 글쓴이가 사용한 방식으로 자사 컬러 시스템에서 크게 벗어나지 않는 선에서 최선을 다해 'the' 색상군을 찾았다.)
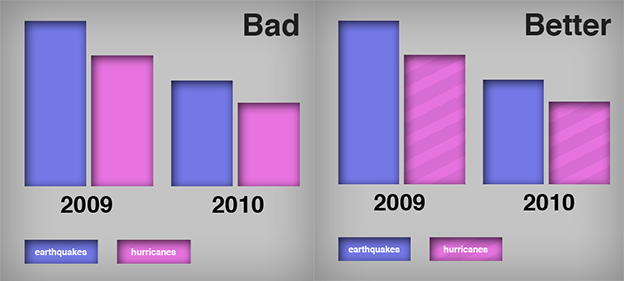
2단계: 색상 없이도 인식 가능한 기호/패턴 활용
- 쉽게 구별이 가능하며 단순한 모양의 기호 사용:
☆ ★ ○ ● ◎ ◇ ◆ □ ■ △ ▲ ▽ ▼◁ ◀ ▷ ▶ ♤ ♠ ♡ ♥ ♧ ♣ ⊙ ◈ ▣ ◐ ◑ - 서로 다른 굵기나 패턴의 선 사용:
얇은 선, 굵은 선, 아주 굵은 선, 대시(dash) 선 등 - 다양한 질감의 패턴 사용:
3단계: 기호나 선을 직접 가리키는 레이블 제공
- 도면 안에 레이블 제공:
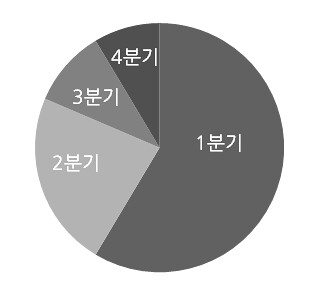
하단 예제처럼 직접 파이 차트에 레이블을 넣는 경우, 아무래도 널찍한 웹 환경보다 해상도가 작은 모바일 환경에서 고려해야 할 요소가 더 많을 수밖에 없다. 단순히 디스플레이 용도로 fixed 된 양의 정보만 제공하는 경우 괜찮지만 시시각각 변하는 dynamic 한 차트를 만들어야 할 경우 각종 레퍼런스를 서치하거나 혹은 디렉터, 개발자, PM 등과의 커뮤니케이션을 통해 돌파구를 찾아야한다. (하단에 내가 어떻게 해결하였는지도 적어 보았다.)
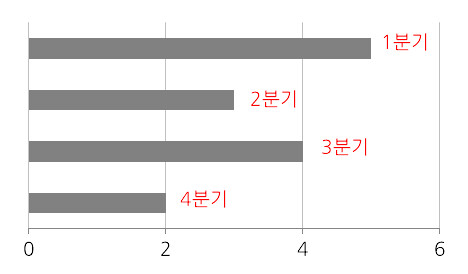
출처: [널리] 색각이상자를 위한 웹 접근성 가이드라인 - 차트 방향에 맞추어 레이블 제공:

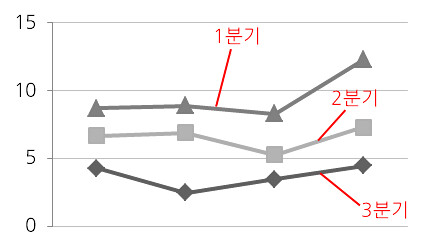
- 연결선을 이용하여 레이블 제공:
마찬가지로 fixed 된 양의 정보를 디스플레이 용도로만 제공할 경우 괜찮으나, dynamic한 정보의 경우 어떻게 하면 그래프의 선과 레이블이 겹치지 않으면서 동시에 레이블의 위치를 정당화시킬 수 있을지 고려해야 한다.

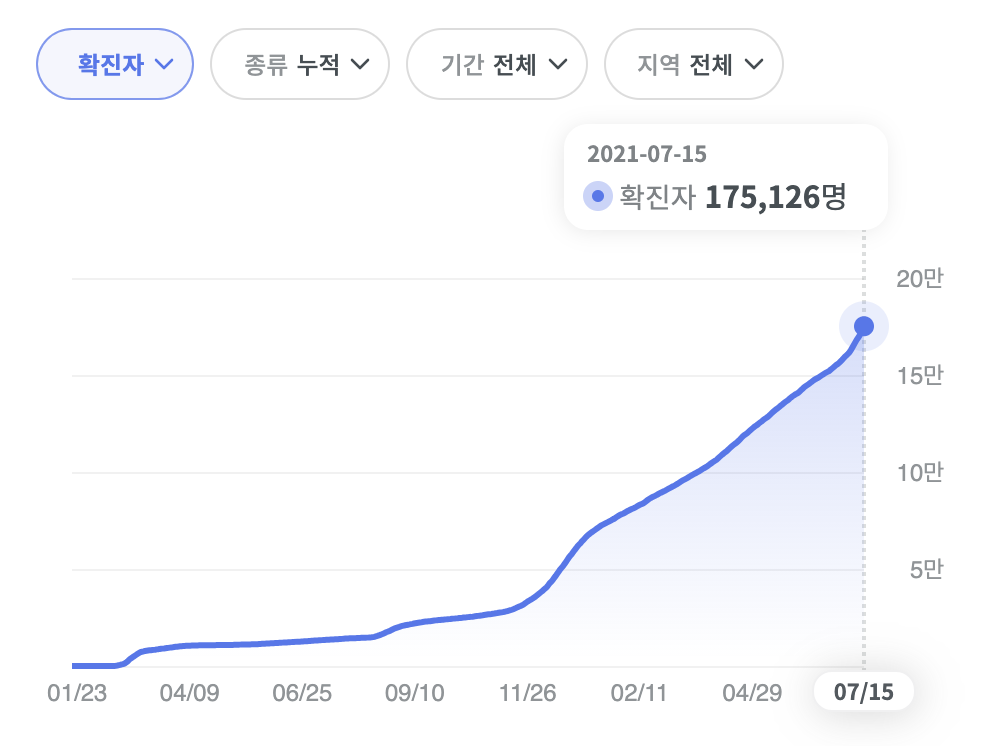
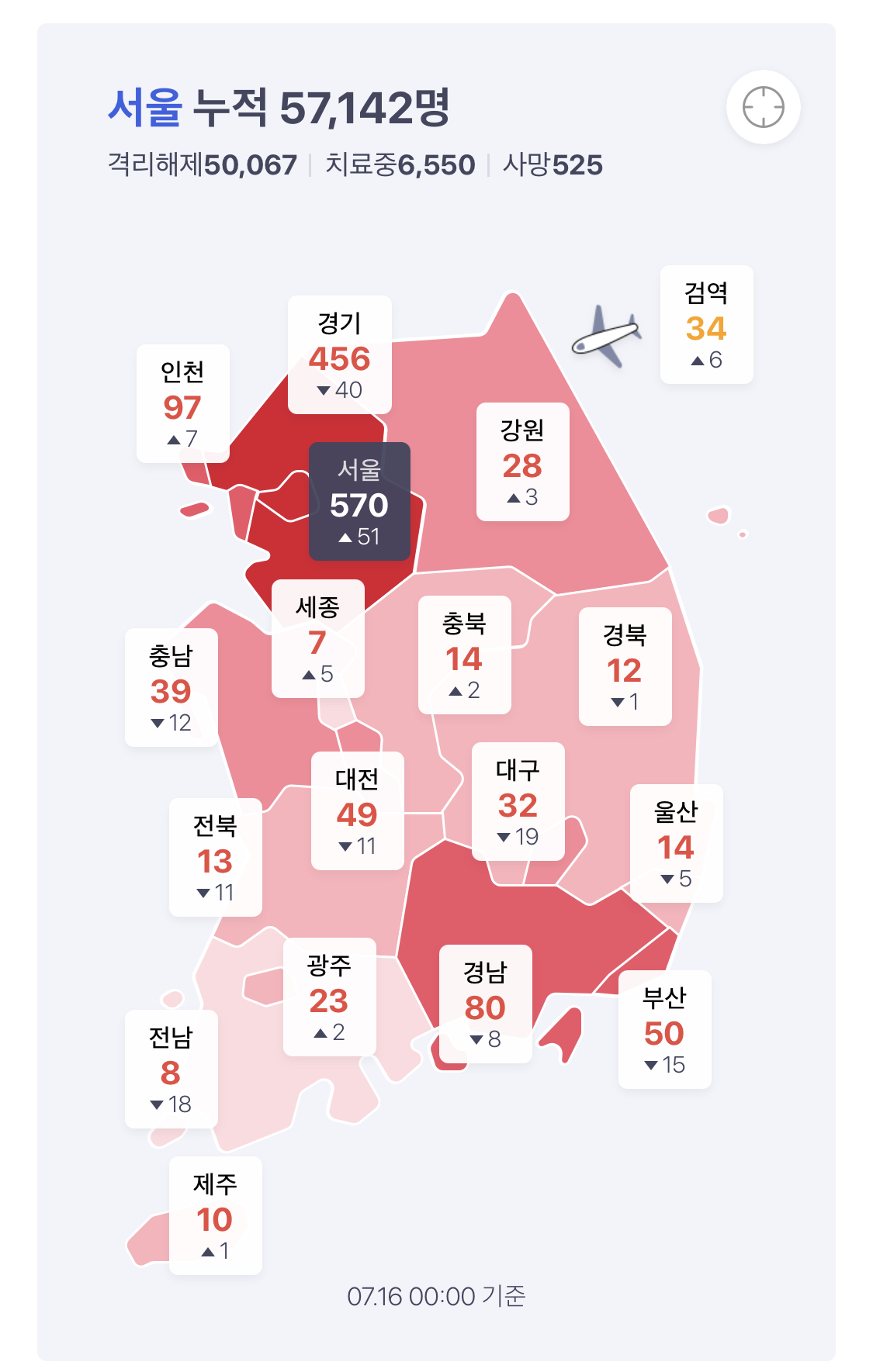
- 인터랙티브 차트(interactive chart):
많은 양의 차트 데이터를 콕 집어 직관적으로 보여줄 때 사용할 수 있다. 요즘 코로나 때문에 수도 없이 방문하는 코로나 라이브와 카카오톡 코로나 19에서 다양한 종류의 인터랙티브 차트를 확인할 수 있다.
하단 참고 아티클에 의하면 시각 정보를 디자인할 때 99%를 차지하는 적록색맹을 위해 최소 '1단계: 색각 이상을 고려한 색상 사용'까지는 거치라고 추천한다.
참고 아티클: https://nuli.navercorp.com/community/article/1132656
색각이상자를 위한 웹 접근성 가이드라인
널리 알리는 기술 소식 다양한 접근성과 사용성, UI 개발에 대한 소식을 널리 알리고 참여하세요! Spread your knowledge! 구독 아티클 색각이상자를 위한 웹 접근성 가이드라인 김성훈 2014-07-18 19:05:22
nuli.navercorp.com
글쓴이는 어떻게 적용하였는가?

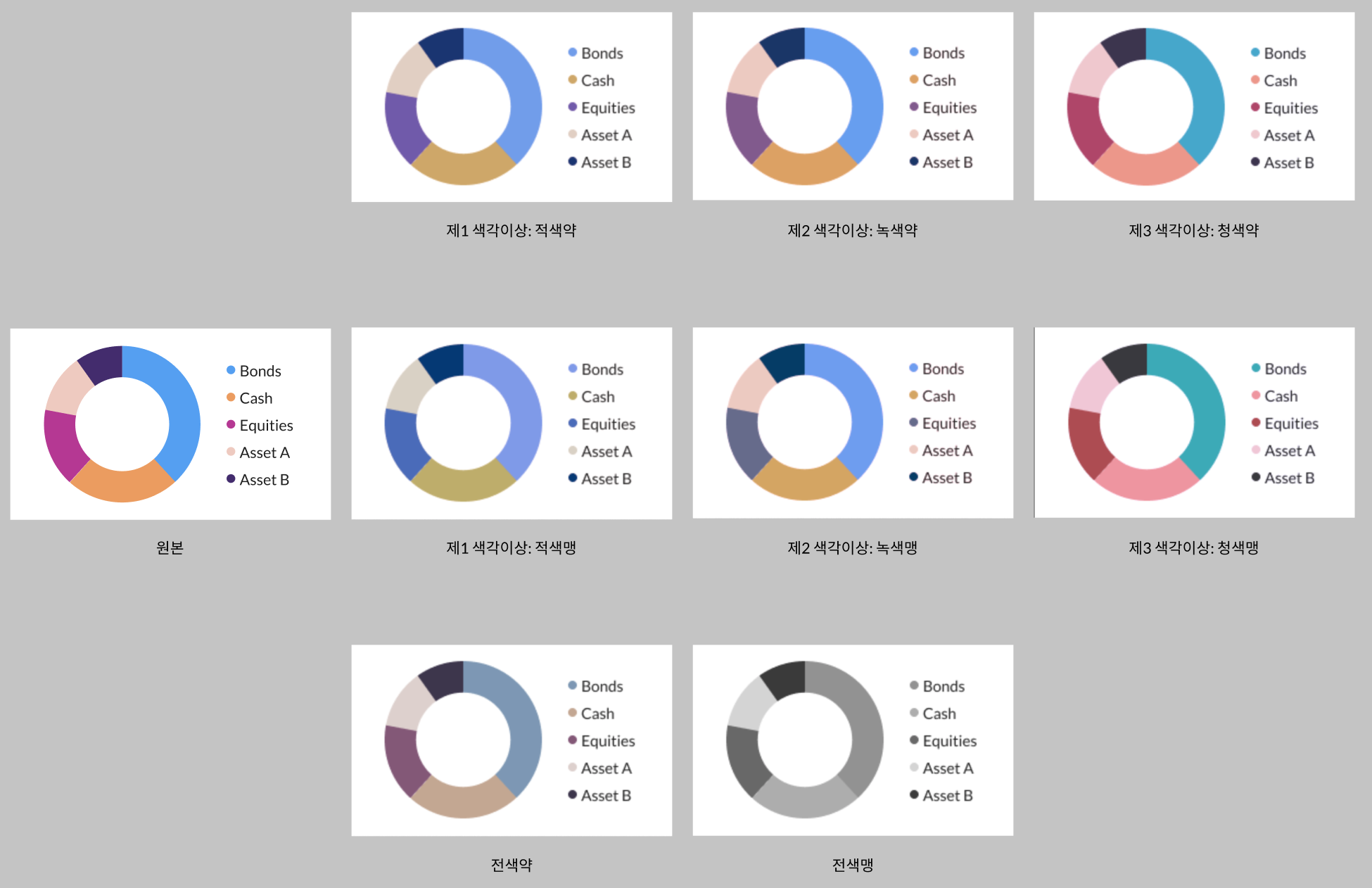
나의 경우 자사 컬러 시스템에서 크게 벗어나지 않는 선에서 명도/채도를 교묘하게 조절하여 'the' 색상 군을 찾아냈다. 하단 이미지 제일 왼쪽에 있는 ‘원본’ 파이 차트가 각기 다른 종류의 색각 이상자들에게 어떻게 보이는지 웹사이트에서 직접 확인해가며 조색한 팔레트다. 현재 실제 구현된 화면에는 세 가지 범례만 사용하고 있지만 추후 늘어날 자산 구성을 대비해 총 5가지의 색상을 준비했다.
처음 와이어프레임 단계에서는 인터랙티브 한 파이 차트도 생각했으나 모바일은 해상도가 작고 파이 차트의 경우 한 범례당 주어지는 면적이 불규칙하기 때문에 라인 그래프와 같이 일정한 면적을 인터랙티브 하게 만들기 힘들다는 생각이 들었다. (면적이 2mm인 제일 작은 자산 구성을 클릭하기 위해 고군분투할 사용자가 어쩌다 그 면적을 클릭하게 된다면 그건 운에 가깝다.) 또한 이 서비스의 경우, 제법 명확한 색상 팔레트를 갖출 수 있었기에 범례와 레이블은 차트 안이 아닌 차트 밖에 한눈에 읽기 쉽게 일렬로 나열하는 방식으로 진행하게 됐다.
나의 주관적인 경험에 의하면, 개발자나 PM이 디자이너가 제안한 디자인을 보고 이 화면이 구현되는 원리(logic behind)에 대해서 반대로 질문하는 경우도 많기에 내가 디자인한 화면의 타당성을 증빙하기 위해 이 디자인이 '말이 되는 디자인'인지 구글을 뒤지며 비슷한 개발 소스를 제공하는 곳이 있나 찾아보거나 혹은 유사한 서비스를 예제로 드는 편이다. 아무것도 없는 상태에서 개발을 할 경우에 주어진 타임라인 안에 완료 못할 수도 있고 버그가 많이 생길 수도 있고 개발자도 많이 힘들어한다... 그렇기에 간략하게나마 이러한 준비를 하고 개발자와 PM과의 커뮤니케이션을 도모하는 편이다. 말보다는 한눈에 보여주는 게 쉽기 때문이다.
디자이너가 알아두면 유용한 정보:
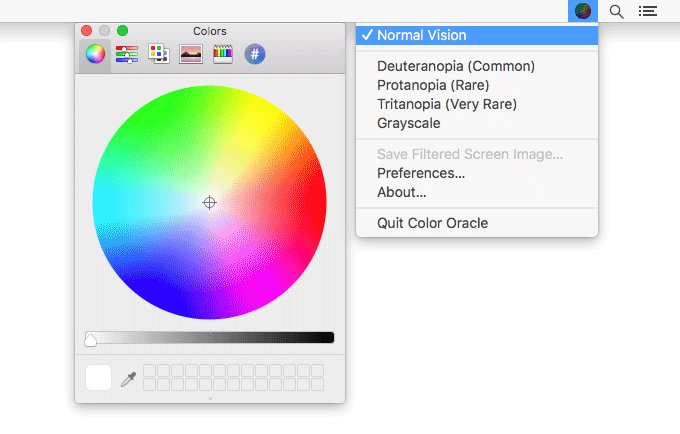
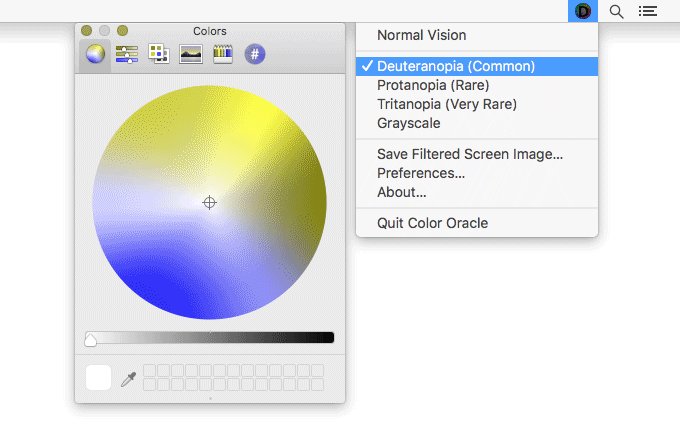
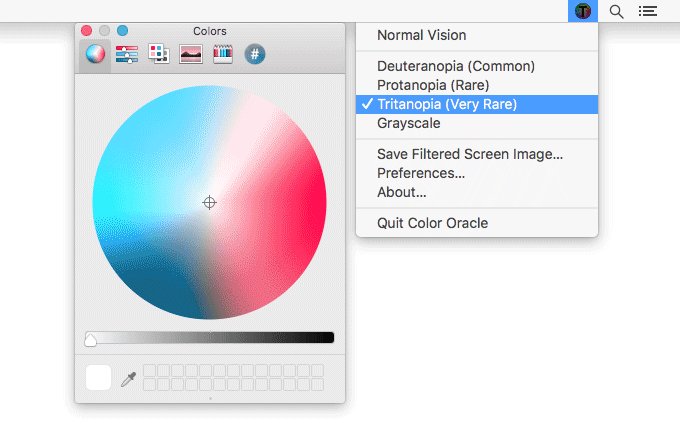
색각 이상자가 보는 컴퓨터 화면이 궁금하다면?
- Color Oracle: https://colororacle.org/
Color Oracle은 컴퓨터에 직접 설치하는 애플리케이션으로 색각 이상자들이 보는 컴퓨터 화면을 그대로 구현해낸다.
(macOS, Windows, Linux 모두 지원)

현재 우리 서비스의 컬러 시스템을 색각 이상자는 어떻게 보이는지 궁금하다면?
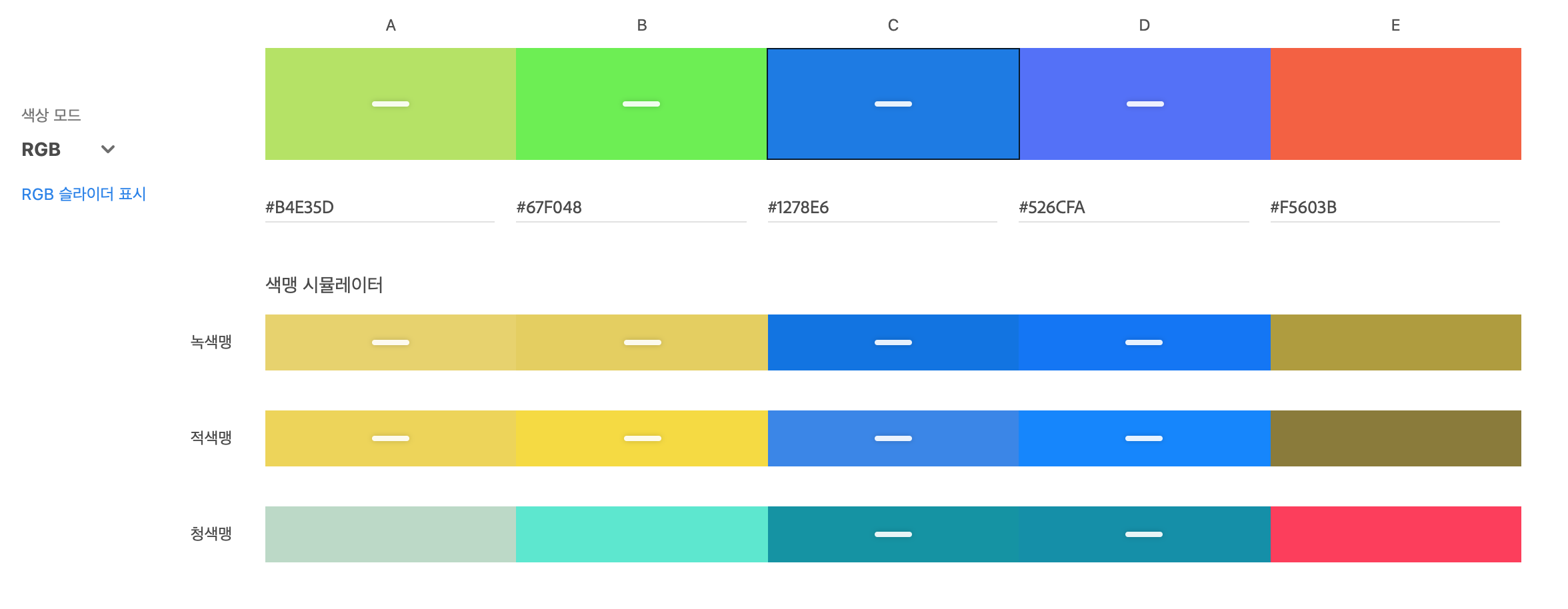
- Adobe Color: https://color.adobe.com/ko/create/color-accessibility
- https://davidmathlogic.com/colorblind/
두 웹사이트 모두 자신이 선정한 컬러 팔레트가 각기 다른 종류의 색각 이상자에게 어떻게 보이는지 한눈에 제공하며, 디자이너가 웹사이트 내에서 색상 레버를 직접 조절하여 조색할 수 있다.

직접 작업한 이미지로 확인해보고 싶다면?
Coblis — Color Blindness Simulator – Colblindor
If you are not suffering from a color vision deficiency it is very hard to imagine how it looks like to be colorblind. The Color BLIndness Simulator can close this gap for you. Just play around with it and get a feeling of how it is to have a color vision
www.color-blindness.com
자신이 디자인한 웹사이트가 색각 이상자에게 어떻게 보여지는지 궁금하다면?
Toptal Color Blind Filter
either all text foreground/background color pairs remain unchanged (because your markup allows the user's browser preferences to dictate colors) or all text foreground/background colors are transformed to the coverage color (because your markup sets both f
www.toptal.com
참고할만한 아티클:
Design for Color blindness, 색각이상자를 배려하는 디자인
Design for Color blindness 색각이상자를 배려하는 디자인 통계에 의하면 전 세계 인구의 약 4.5% 가량...
blog.naver.com
색각이상자들을 위한 디자인 팁
인구 중 약 8%의 남성이 색각이상자라고 합니다. 실제로 녹색과 빨간색을 구분하지 못하는 적녹색약을 가진 사람은 주변에서도 쉽게 접하게 됩니다. 위의 '이시하라 색판'은 신체 검사를 받으며
slowalk.com
이건 몰랐을걸?
- 크리스토퍼 놀란 감독은 적록색맹이라고 한다.
- 페이스북의 창시자 마크 저커버그 또한 적록색맹 이라고 한다. 페이스북의 로고가 파란색인 이유는 저커버그가 가장 명확하다고 생각하는 색이기 때문이라고 한다.
- 인간을 포함한 유인원 몇 종류를 제외한 대부분의 포유류는 삼원색을 모두 구분할 수 없다고 한다. 반면 조류 중에는 3 원색을 넘어 4 원색, 심지어 5 원색을 감지하는 종도 있다고 하니 우리가 말하는 색맹은 어디까지나 한낱 인간의 기준이라고 할 수 있겠다.
마치며
- 나는 항상 디자이너로서 공익을 위해 사회에 어떻게 이바지할 수 있을까 라는 생각을 끊임없이 하고는 하는데(그러한 측면에서 아주 가끔 디자인이 겉치레에 불과한 것인가라는 생각이 들 때면 현타가 올 때도 있다), 이러한 작은 노력들이 모여 세상에 살아가는 사람들, 또는 내 주변의 사랑하는 이들의 불편감을 줄어들게 할 수 있지 않을까라는 희망을 가져본다.
- 다른 사람들은 이미 이러한 다양성을 고려하여 착실하게 디자인했을 수도 있겠다! 나의 새로운 깨달음을 기록하여 계속 스스로 상기시키기 위하여 적은 글이다.
- UIUX 디자이너로서, 정말 제대로 사용자의 입장에서 한번 생각해 볼 수 있는 마음 따뜻해지는 계기가 됐다.
아직은 부족한 글이기에 시간이 날 때마다 새로이 공부하며 깨닫는 것들을 하나씩 업데이트해나가겠습니다.